Hostwinds 튜토리얼
에 대한 검색 결과:
목차
로컬 개발 환경 설정
태그 : FTP
많은 웹 사이트 개발자는 코딩 자습서로 웹 사이트를 만드는 방법을 배우기 시작합니다. freeCodeCamp 또는 코덱 카디, 웹 사이트 개발 기술을 배우는 데 필요한 환경을 제공합니다. 또한 같은 사이트도 있습니다 Codepen 과 Codesandbox, 웹 사이트를 모으는 것을 배우는 것에 유용하지만 이전에는 지역 개발 환경을 설정 한 적이 없었습니다. 웹 사이트를 HostWinds 웹 호스팅 서비스에 배포하려면 자신의 로컬 개발 환경을 만들고 HostWinds를 사용하여 웹 호스팅 계정으로 작업을 업로드 할 수 있습니다.
로컬 컴퓨터에서 웹 사이트를 만들어야 할 몇 가지 필요한 항목이 있습니다. 이 안내서는이 목적을위한 일반적인 도구 세트를 나열하고 사이트를 구축하기 위해 개요로 설정하는 데 도움이됩니다. 여기에서 많은 대안과 추가가 목록에 이루어질 수 있으며 컴퓨터에 사이트를 구축하는 선택은 전적으로 귀하에게 달려 있습니다.
필요한 도구
갖고 싶은 첫 번째 도구는 메모장 ++ 또는 Atom과 같은 텍스트 편집기이며 표준 텍스트 편집기보다 더 많은 기능이 팩이 있으며 IDE (통합 개발 환경)라고합니다.Mozilla의 Filezilla 클라이언트와 같은 FTP 프로그램이 파일을 호스팅 할 위치로 전송할 수 있습니다.마지막으로 웹 호스팅 계정이있는 웹 호스팅 계정을 원할 것입니다. Hostwinds 완료되면 사이트를 배포 할 수 있습니다.
기본 파일 구조
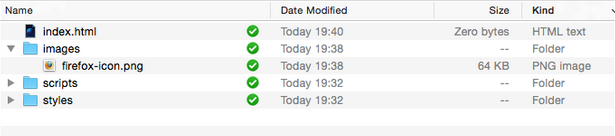
웹 사이트를 만들려면 세 개의 파일과 세 개의 폴더가있는 기본 개발 환경이 필요합니다. 메인 폴더는 전체 프로젝트가 포함 된 폴더가되고 index.html 파일과 두 개의 다른 폴더도 포함됩니다. 기본 프로젝트 폴더 안의 두 폴더는 계단식 스타일 시트 파일과 JavaScript 파일을 보관합니다. 이 시스템을 사용하면 코드의 참조를 통해 파일을 함께 연결하고 파일을 구분하거나 JavaScript를 별도의 파일로 분리하거나 분리하여 크기를 관리 할 수 있도록 저장할 수 있습니다. 각 유형의 파일은 해당 기술을 위해 폴더로 들어갑니다.

기본 웹 사이트에는 세 가지 기본 파일이 있습니다. 첫 번째는 사이트의 주요 내용을 나타내는 마크 업을 생성하기위한 HTML 파일입니다. 다음은 웹 페이지의 마크 업을 스타일링하기 위해 계단식 스타일 시트 파일 (본 설명서의 Main.css)입니다. 마지막 파일은 페이지에서 작업을 생성하기 위해이 가이드의 JavaScript 파일 (이 설명서의 main.js)입니다. HTML 파일에는이 세 개의 파일을 연결하기 위해 다른 두 파일을 연결하여 링크가 있습니다.
main.css 파일에 대한 링크는 HTML 파일 헤드의 HTML 링크 태그에 있습니다.
자바 스크립트 파일에 대한 링크는 HTML 파일 본문 끝에있는 HTML 스크립트 태그에 있습니다.
스타터 HTML 스켈레톤
아래는 아래 나열된 HTML 파일의 시작 템플릿입니다. 시작하는 데 필요한 모든 기본 정보가 이미 추가되어 있습니다. 웹 사이트를 생성하기 위해 body 태그 사이에 웹 사이트 콘텐츠를 추가합니다.
index.html 페이지
웹 사이트의 문서 내용 제목 ......
이 파일을 작성하면 homepage로 사용하도록 index.html로 저장하려고합니다.
이제 사이트를 만들거나 외부 코딩 사이트에서 작성한 작업에 붙여 넣을 준비가되었습니다.웹 사이트의 코드는 첫 번째 본문과 스크립트 태그간에 삽입됩니다.CSS 코드를 main.css 파일에 입력하면 main.js 파일에 JavaScript를 입력합니다.
사이트 배포
이 세 파일을 만들고 저장하고 파일을 파일질 인 파일 또는 CPANEL에서 FTP 클라이언트를 사용하여 파일을 웹 사이트의 문서 루트에 업로드 할 수 있습니다.Hostwinds 공유 호스팅, 비즈니스 호스팅 및 CPANEL 계정의 경우이 사이트는 사이트를 삶에 제공 할 수있는 Public_HTML 폴더가됩니다.
요약
HTML, CSS 및 JavaScript를 사용하여 HostWinds에서 자신의 사용자 정의 웹 사이트를 만드는 것이 쉽고 인터넷에 사이트가 표시되도록합니다. 이 가이드의 파일 및 폴더를 설정 한 후에는 자신의 모양과 느낌으로 사이트를 사용자 정의하여 자신만으로 만들 수 있습니다.
작성자 Hostwinds Team / 12 월 6, 2018
