Hostwinds 튜토리얼
에 대한 검색 결과:
목차
WordPress 페이지에 HTML을 추가하는 방법
태그 : WordPress
때로는 사용자 정의 코드를 WordPress 사이트에 추가하려고합니다.하이퍼 링크를 손으로 코드화하거나 텍스트 크기를 조정할 수 있습니다.글쎄, 당신은 올바른 곳으로 왔습니다.
WordPress에서 허용 된 HTML 태그 목록은 다음과 같습니다.
주소, ABBR, 약어, 영역, 기사, 제쳐두고, B, BLOCKQUOTE, BR, CAPTION, CITE, CLASS, CODE, COL, DEL, DT, DD, DIV, DL, DT, EM, 그림, Figcaption, 바닥 글 , 글꼴, h1, h2, h3, h4, h5, h6, header, hgroup, hr, i, img, ins, kbd, li, map, ol, p, pre, q, s, section, small, span, strike , 강하고, 하위 요약, sup, table, tbo, td, ttfoot, th, thead, tr, tt, u, ul, var
WordPress는 그들이 도입하는 취약점으로 인해 자바 스크립트 또는 기타 삽입을 허용하지 않습니다 (참조 https://en.support.wordpress.com/code/ 상세 사항은)
게시물 및 코드 HTML을 작성하는 단계 :
먼저 WordPress 관리자 페이지
그런 다음 게시물로 이동

여기에서는 새 게시물을 만들거나 이전을 편집 할 수 있습니다.우리는 새 게시물을 만들 것입니다.

-
- 새 게시 창이 올라가면 오른쪽의 WYSIWYG 편집기 위의 "텍스트"탭을 클릭 할 것입니다.
- 새 게시 창이 올라가면 오른쪽의 WYSIWYG 편집기 위의 "텍스트"탭을 클릭 할 것입니다.

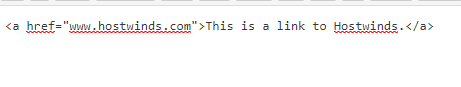
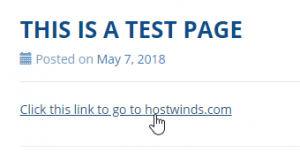
여기에서 위에서 언급 한 태그를 사용하여 게시물의 원시 HTML을 편집 할 수 있습니다.지금 그것을 시도해 봅시다.hostwinds.com에 연결하는 하이퍼 링크를 넣을 것입니다.

알았어, 그 미리보기 버튼을 클릭하고 보이는 방법을 확인합시다.


- 그것은 일했습니다!이것이 내가이 게시물에 추가 해야하는 모든 콘텐츠입니다. 그래서 지금은 살아있는 게시하고 싶습니다.게시 편집기로 되돌아 가고 게시를 클릭하십시오.

그게 다야! HTML의 세계에 오신 것을 환영합니다.
작성자 Hostwinds Team / 할 수있다 8, 2018
