Hostwinds 튜토리얼
에 대한 검색 결과:
목차
웹 사이트에 최고의 탐색 표시 줄을 만드는 방법
태그 : Web Site
이 안내서는 데스크톱 및 모바일에 간단한 반응 형 탐색 막대를 만드는 방법을 설명합니다.탐색 막대를 만드는 준비가 되셨습니까?나도 나도 가자.
왜 탐색 모음이 필요합니까?

사이트에 여러 페이지가있는 경우 방문자가 페이지를 변경할 때마다 URL을 입력 해야하는 대신 페이지간에 쉽게 탐색 할 수 있습니다.이 안내서는 다음 탐색 모음을 만드는 방법을 초과합니다.
계획을 세우십시오
귀하의 사이트에 따라 몇 가지 하위 도메인이있을 수 있습니다.그러나 방문자에 대한 액세스의 편의성을 제공하기 위해 탐색 막대는 관련 링크 만 포함되어야합니다.어떤 링크가 포함될 필요가있는 링크와 소셜 미디어 링크와 같은 추가 콘텐츠 또는 포함되어야하는 로그인 상자를 결정할 때입니다.
index.html에 대한 navbar 만들기
navbar에 스타일을 만들기 전에 요소 및 클래스를 index.html 페이지에서 정의해야하며 웹 사이트의 홈페이지로 사용할 수 있습니다.
1 단계 : NavBar 만들기
이 예에서는 태그를 사용합니다 \
- 항목을 나열하십시오.
2 단계: 클래스 및 링크 생성
귀하의 사이트는 아마도 유사한 요소를 호출하는 여러 페이지의 탐색 모음을 사용할 수 있습니다.올바른 속성이 CSS에 정의되어 있는지 확인하려면 클래스를 사용해야합니다.
다음은 항목을 다른 페이지에 연결할 수 있도록 각 목록 항목 내에 HREF 앵커를 추가하는 예입니다.여기서는 example.com/blog 또는 파일 이름과 같은 실제 링크가 될 수 있습니다.
3 단계: 소셜 미디어 아이콘 추가
이 예에서 소셜 미디어는 SVG 아이콘을 사용합니다.이 가이드는 공개 도메인을 사용합니다 아이콘. 이들은 파일 관리자에 추가되어 파일 경로 / 이름을 통해 호출되었습니다.
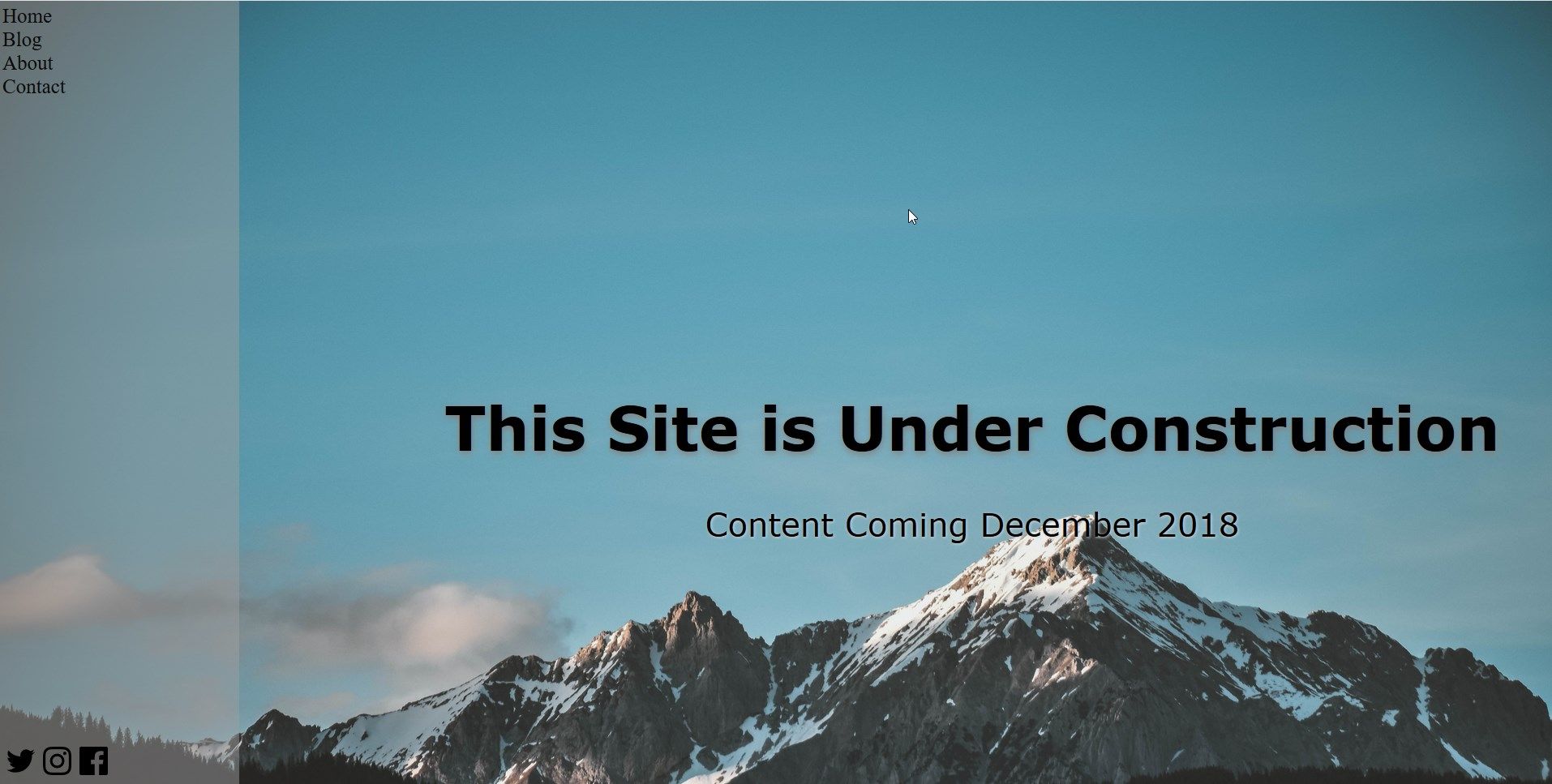
위의 이미지에서 소셜 미디어 아이콘은 페이지 링크보다 매우 다른 포맷을 가지며 왼쪽 하단에서 볼 수 있습니다.DIV 컨테이너를 추가하고 두 개의 클래스를 만드는 것으로 수행됩니다.DIV의 수업은 '사회적'이고 LI 수준의 소셜 미디어입니다.
이 예제의 탐색 모음 HTML은 index.html 페이지에 어떻게 생겼는지 여기에 있습니다.
css.css에서 navbar를 포맷하십시오
중복성 또는 포맷의 중복을 줄이려면 가장 많은 '광범위한'요소 또는 클래스로 시작한 다음 작업하십시오.
4 단계: NAVBAR를 수직으로 만듭니다.
수직 탐색 모음을 화면의 전체 측면을 덮게하려면 일부 서식을 조정해야합니다.첫째, 상단 (상단의 위치)은 위치를 고정시켜 0으로 변경해야합니다.둘째, 높이는 100 % 여야하며, 너비는 사이트의 레이아웃에 따라 다릅니다.이것은 배경색 (불투명도 포함)이 호출되는 곳입니다.다음은 예제의 navbar 클래스가 다음과 같습니다.
5 단계: 각 요소와 클래스를 포맷합니다.
더 구체적으로 가려고할수록 CSS에서보다 구체적으로 호출되어야하는 요소입니다.예를 들어, CSS에 일반 클래스와 해당 클래스의 특정 요소를 호출 할 수있는 옵션이있는 경우 클래스를 다른 요소 유형에서 사용할 수 있습니다.
예를 들어, 일반 Div 클래스 소셜을 부르면 다음과 같이 보일 것입니다.
그러나 소셜 미디어 클래스 내의 목록 항목 앵커와 같은 클래스 내의 특정 요소를 호출하는 것은 다음과 같습니다.
UL 및 LI 태그에는 미리 정의 된 일부 설정이 있습니다.이 예에서는이 속성을 요소 ul.navbar Li A에 추가하여 글 머리 기호와 밑줄을 제거 할 수 있습니다.
다음은이 예제에서 탐색 모음의 CSS.css가 다음과 같습니다.
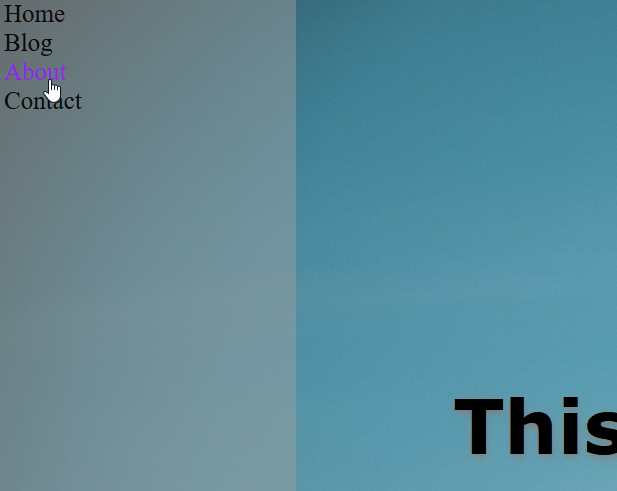
6 단계: 호버 효과 추가

위의 코드 세그먼트에서 볼 수 있듯이 섹션을 포함하여 호버 효과를 추가 할 수 있습니다.
그것을 반응시키는 것
@media 섹션을 편집하여 화면 크기에 따라 더 많은 레이아웃 옵션을 만듭니다.

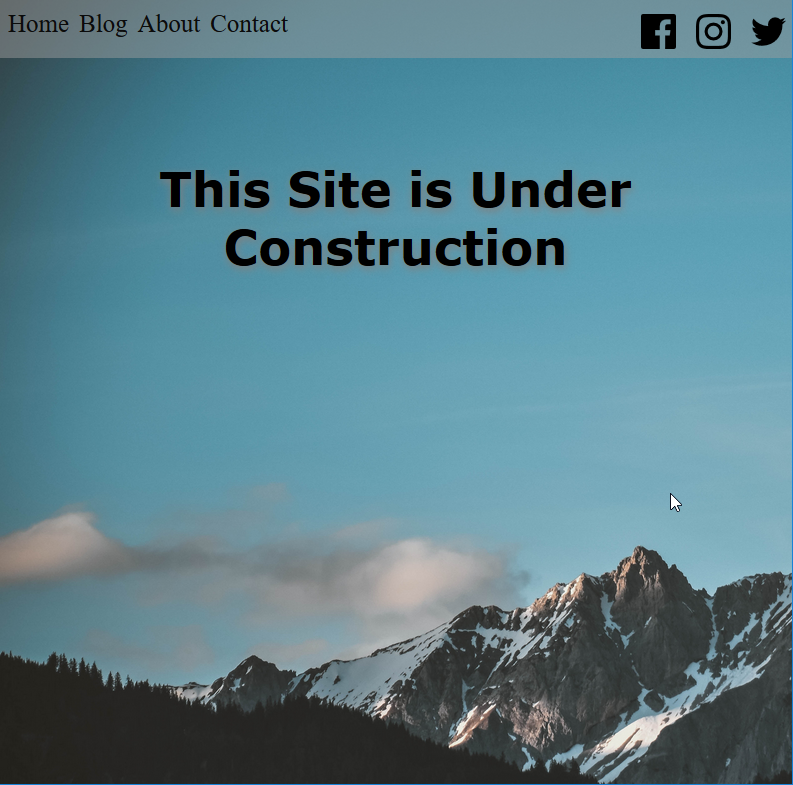
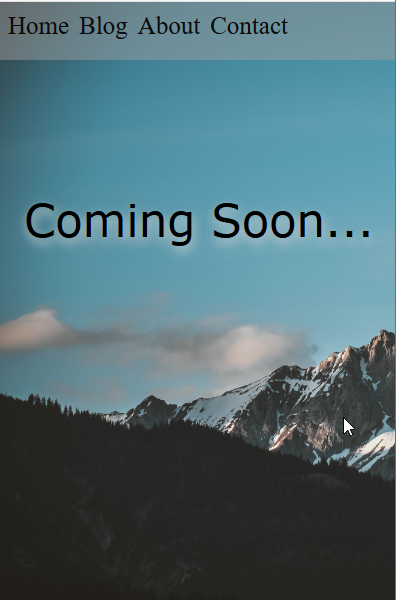
모바일보기 :

수직 탐색 막대는 화면 크기에 따라 사이트에 가장 적합하지 않을 수 있습니다.그러나 @media 태그에 일부 코드를 추가하면 응답 이브 navbar를 만들 수 있습니다.
7 단계: 수평 탐색 막대로 변경하십시오
현재의 CSS.CSS는 높이와 너비 속성을 재정의하여 탐색 막대를 수직으로 변경할 수 있습니다.
링크와 아이콘이 이전에 가로로 표시되도록 포맷되었으므로 해당 속성을 업데이트해야합니다.다음은 900px 및 400px 화면 크기 모두에 대한 @media 섹션입니다.
귀하의 사이트를 테스트하십시오!
다양한 유형의 트래픽을 준비하려면 Mozilla, Chrome 및 Safari와 같은 여러 브라우저를 사용하여 사이트를 테스트하십시오.또한 모든 링크가 작동하고 올바른 위치를 가리키는지 확인하십시오.
참고 용
다음은 귀하의 편의를 위해이 안내서에 사용 된 전체 코드입니다.
index.html
css.css
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 2000px;
background-repeat: no-repeat;
margin:0px;
}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
.social{
position:fixed;
bottom:0;
}
li{
display:block;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li a:hover{
color:blueviolet;
}
ul.navbar li.socialmedia{
float:left;
padding:5px;
}
.content {
font-family: verdana;
color:black;
margin: 20% 0 0 15%;
text-align:center;
}
h1{
font-size: 75px;
text-shadow: 1px 3px 8px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
p2{
display:none;
}
@media screen and (max-width: 900px) {
body{
background-size: 1500px, 1000px;
max-width: 1000px;
min-width: 400px;
height:100%;
}
.content {
margin-top:20%;
margin-left: 0;
}
h1{
font-size: 3em;
}
p{
display:none;
}
p2{
display:none;
}
.social{
position:relative;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a {
float: left;
padding:5px;
}
ul.navbar li.socialmedia{
float:right;
margin-top:0;
}
}
@media only screen and (max-width: 500px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
.content {
padding:10px;
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 45px;
display:block;
text-shadow: 1px 5px 10px lightgrey;
}
ul.navbar{
float:none
}
.socialmedia{
display:none;
}
<!DOCTYPE html>
<html>
<head>
<title>Coming Soon</title>
<link rel="stylesheet" href="css.css" >
<meta name="viewport" content="width=device-width,initial-scale=1">
</head>
<body>
<ul class="navbar">
<li><a href="main.html">Home</a></li>
<li><a href="main.html">Blog</a></li>
<li><a href="main.html">About</a></li>
<li><a href="main.html">Contact</a></li>
<div class="social">
<li class="socialmedia"><a href="https://twitter.com/example" >
<img title="Twitter" alt="Facebook" src="iconfinder_twitter_3009565.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.instagram.com/example/?hl=en" >
<img title="Instagram" alt="Twitter" src="iconfinder_instagram_3009537.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.facebook.com/example/?hl=en" >
<img title="Instagram" alt="Instagram" src="iconfinder_facebook_3009513.svg" width="35" height="35" />
</a></li>
</div>
</div>
</ul>
<div class="content">
<h1>This Site is Under Construction</h1>
<p>Content Coming December 2018</p>
<p2>Coming Soon...</p2>
</div>
</body>
</html>
@media screen and (max-width: 900px) {
body{
background-size: 1500px, 1000px;
max-width: 1000px;
min-width: 400px;
height:100%;
}
.content {
margin-top:20%;
margin-left: 0;
}
h1{
font-size: 3em;
}
p{
display:none;
}
p2{
display:none;
}
.social{
position:relative;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a {
float: left;
padding:5px;
}
ul.navbar li.socialmedia{
float:right;
margin-top:0;
}
}
@media only screen and (max-width: 500px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
.content {
padding:10px;
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 45px;
display:block;
text-shadow: 1px 5px 10px lightgrey;
}
ul.navbar{
float:none
}
.socialmedia{
display:none;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li a:hover{
color:blueviolet;
}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
.social{
position:fixed;
bottom:0;
}
li{
display:block;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li.socialmedia{
float:left;
padding:5px;
}
.content {
font-family: verdana;
color:black;
margin: 20% 0 0 15%;
text-align:center;
}
text-decoration: none;
ul.navbar li.socialmedia{}
.social{}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
<ul class="navbar">
<li><a href="main.html">Home</a></li>
<li><a href="main.html">Blog</a></li>
<li><a href="main.html">About</a></li>
<li><a href="main.html">Contact</a></li>
<div class="social">
<li class="socialmedia"><a href="https://twitter.com/example" >
<img title="Twitter" alt="Facebook" src="iconfinder_twitter_3009565.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.instagram.com/example/?hl=en" >
<img title="Instagram" alt="Twitter" src="iconfinder_instagram_3009537.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.facebook.com/example/?hl=en" >
<img title="Instagram" alt="Instagram" src="iconfinder_facebook_3009513.svg" width="35" height="35" />
</a></li>
</div>
</div>
</ul>
<ul class="navbar">
<li><a href="home.html">Home</a></li>
<li><a href="blog.html">Blog</a></li>
<li><a href="About.html">About</a></li>
<li><a href="Contact.html">Contact</a></li>
</ul>
<ul class="navbar">
<li>Home</li>
<li>Blog</li>
<li>About</li>
<li>Contact</li>
</ul>
작성자 Hostwinds Team / 유월 5, 2021
