Hostwinds 튜토리얼
에 대한 검색 결과:
목차
소기업을위한 WordPress 사이트 만들기
태그 : WordPress
소개
이 기사에서는 우리는 워드 프레스 (WP) 소기업을위한 웹 사이트.구체적인 사례를 제공하기 위해, 우리는 Zelthix Sculpture라는 가상의 회사를 온라인으로 홍보하고 판매하려는 의도입니다.WP 용 전자 상거래 호환 Astra 테마가 사용됩니다.
이 과정의 첫 번째 단계는 당신이 원하는 방법을 선택하는 것입니다. 주최자 WP 웹 사이트.자신의 하드웨어를 구매하고 서버 OS, 웹 서버 소프트웨어, 필요한 WP 데이터베이스, PHP 등을 설치 및 유지하려면?웹 사이트 생성을 처음 접하는 경우 웹 호스팅 회사를 사용 하여이 복잡성의 대부분 또는 전부를 제거하는 것이 가장 좋습니다.예를 들어, 많은 웹 호스팅 회사 (포함 Hostwinds) 모든 종속성으로 WordPress를 몇 번의 클릭만으로 설치할 수 있습니다.간과 할 수있는 또 다른 고려 사항은 호스팅 회사의 고객 서비스 품질입니다. 그러한 것들을 처음 접한다면 중요 할 수 있습니다.무엇보다도 Hostwinds는 몇 가지 웹 검색에서 확인할 수 있으므로 고객 서비스로 유명합니다.
웹 호스팅 회사를 선택하거나 준비된 시스템다음 단계는 다음에 논의 된대로 전자 상거래 용 WP를 설치하는 것입니다.
전자 상거래 용 WordPress 설치
1. 로그인하십시오 cPanel.
2. CPANEL 내에서 WordPress 툴킷 링크.링크를 찾을 수 없다면 검색해보십시오. WordPress Manager.. 여전히 WordPress 툴킷을 열 수없는 경우 호스트 제공 업체에 문의하십시오.
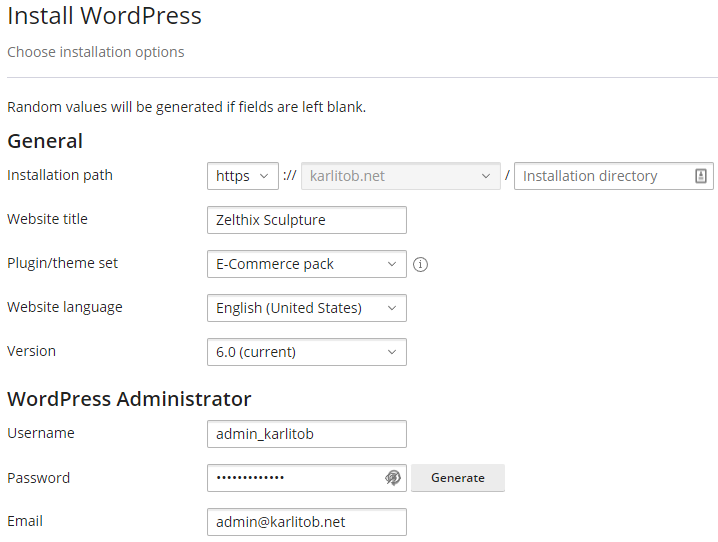
3. WordPress 툴킷 내에서 설치 버튼 (왼쪽 상단).
4. 에 대한 플러그인/테마 세트, 고르다 전자 상거래 팩;보안상의 이유로 표시된대로 비표준 관리자 사용자 이름을 사용하십시오.

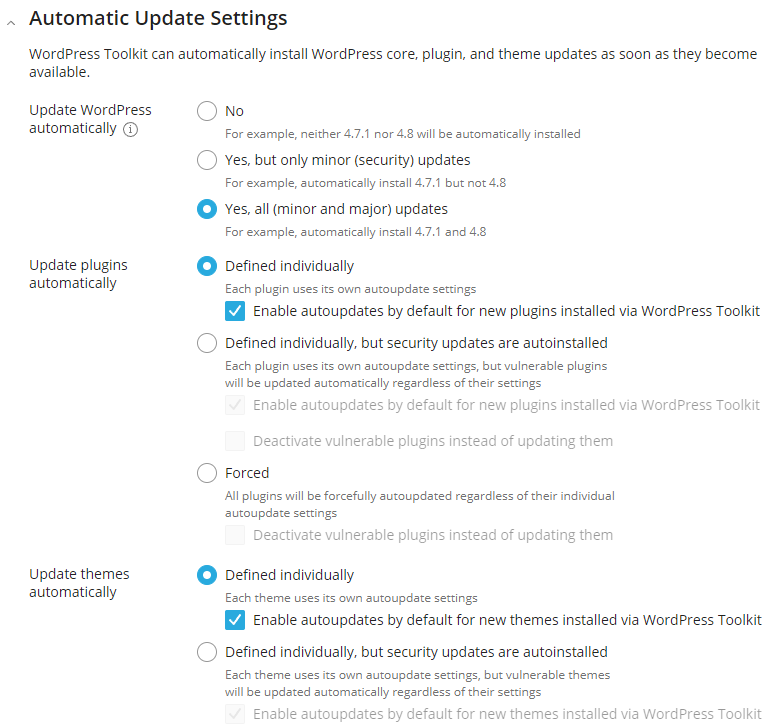
5. 아래에 자동 업데이트 설정, (선택적으로) 플러그인과 테마를 자동 업데이트 할 수 있습니다.

6. 선택 설치 단추.때 설치 완료 창이 나타나고 플러그인을 설치하지 않도록 선택합니다. 즉, 고맙지 만 사양 할게 단추.
7. 필요에 따라 WP 세트 설치를 완료하도록하십시오.

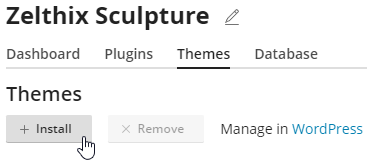
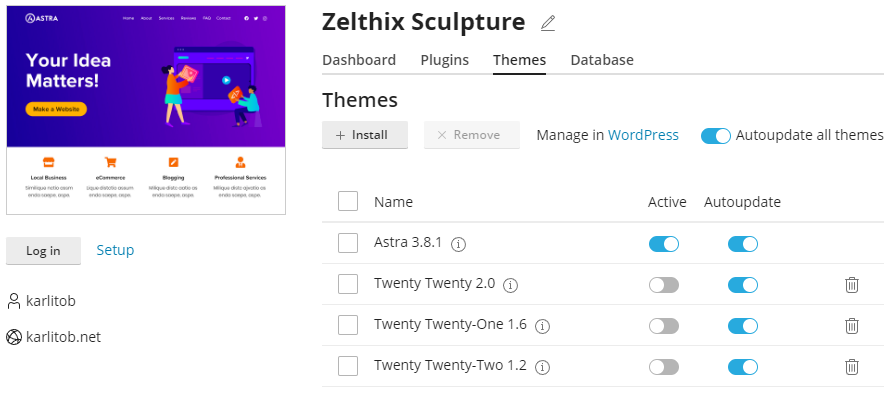
8. 선택하십시오 테마 탭을 선택합니다 설치 단추:

9. Astra 테마를 검색하고 설치하십시오. 
10. 설치 후 선택하여 플러그인 및 테마 패널을 닫습니다. 엑스 (오른쪽 상단).다음으로 Active Astra 테마 (한 번에 하나의 테마 만 활성화 될 수 있음) :

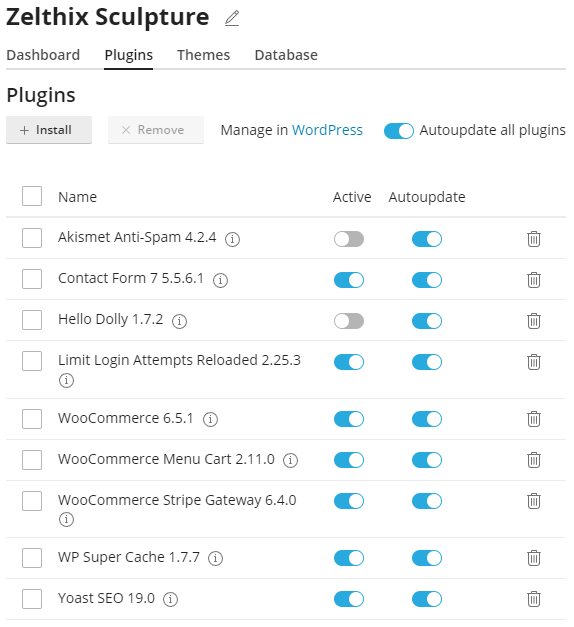
11. 선택 플러그인 탭 및 (선택적으로) 활성화 모든 플러그인을 자동화합니다:

위 절차에 문제가있는 경우 참조하십시오. CPANEL의 WordPress 툴킷을 사용하여 WordPress 설치.
12. 선택 로그인 새로운 Astra 테마 WP 웹 사이트에 로그인하는 버튼 (로그인 자격 증명이 필요하지 않음).
WP 블로그 구성 요소 제거
새로운 전자 상거래 사이트에 Stock WP 블로그를 유지하려면이 섹션을 건너 뛰십시오.
1. 필요한 경우 다음 URL 중 하나로 탐색하여 WP 대시 보드에 로그인하십시오.
- http://<당신의 도메인> /wp-login.php
- http://<당신의 도메인> /wp/wp-login.php
- http://<당신의 도메인>/Wordpress/wp-login.php
예를 들면 https://karlitob.net/wp-admin/
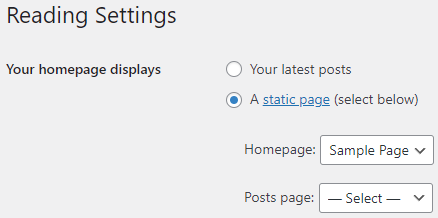
2. 고르다 설정, 다음 독서.선택하다 정적 페이지 (아래 선택) 그림과 같이 정확하게 구성하십시오.

선택 변경 사항을 저장하다 단추.
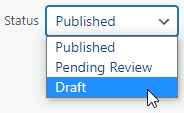
3. 고르다 게시물, 위로 마우스를 안녕하세요 세계!, 고르다 빠른 편집그리고 변화 상태 ...에서 게시 ...에 초안:

드래프트 모드의 모든 페이지는 라이브 웹 사이트에서 제거됩니다.다음으로 선택하십시오 최신 정보 단추.
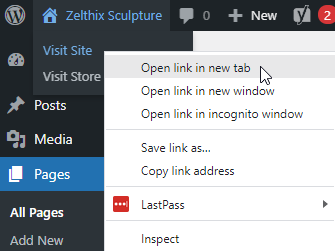
4. 새 브라우저 탭에서 사이트를 엽니 다.예를 들어, 선택하십시오 Zelthix 조각, 사이트 방문, 그리고 새 탭에서 링크를 엽니 다:

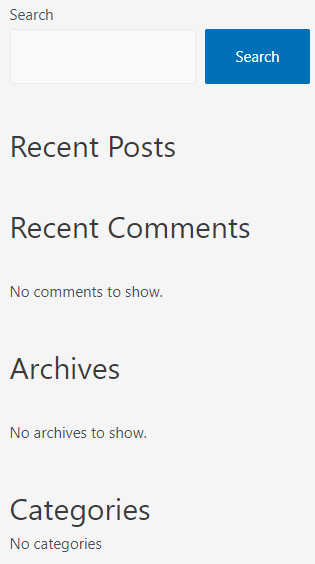
5. 오른쪽 사이드 바의 블로그 관련 항목 (블록)에 주목하십시오.

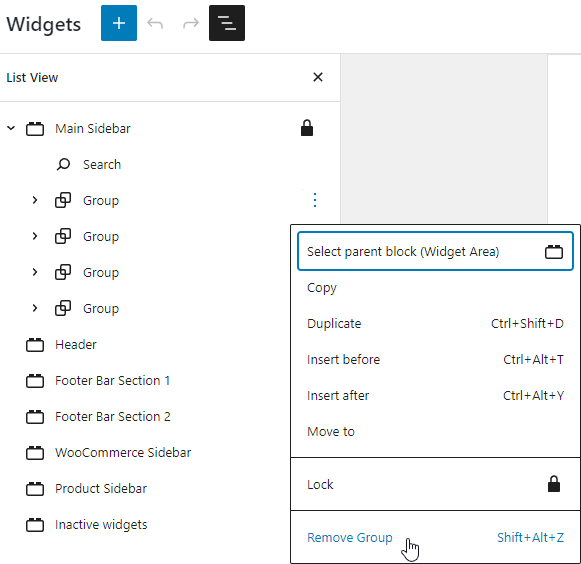
모든 블록을 제거하려면 검색을 적게 선택하십시오 모습, 다음 위젯.다음으로 목록보기 아이콘을 선택하십시오  , 확장하다 메인 사이드 바4를 제거하십시오 그룹Domenstrated와 같이 수직 타원을 통해 :
, 확장하다 메인 사이드 바4를 제거하십시오 그룹Domenstrated와 같이 수직 타원을 통해 : 
선택 최신 정보 버튼 (오른쪽 상단).
6. 라이브 페이지를 새로 고치고 검색 만 오른쪽 사이드 바에 남아 있습니다.

Astra-Theme WP 사이트를 성공적으로 수행했습니다.다음 단계는 몇 가지 전자 상거래 제품을 추가하는 것입니다.
전자 상거래 사이트에 제품 추가
다음 예에서는 몇 가지 판매용 아트 워크를 추가 할 것입니다.
1. WP 대시 보드에서 선택하십시오 제품, 다음 새로운 걸 더하다.
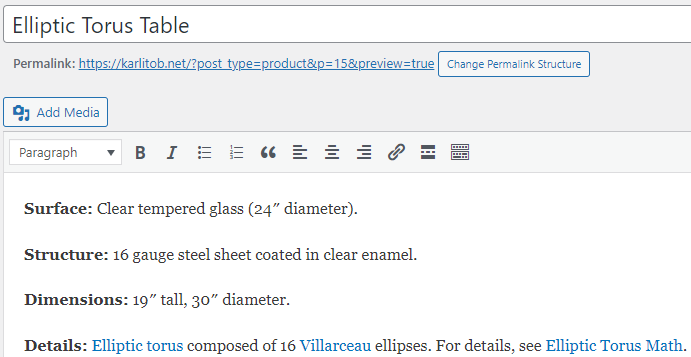
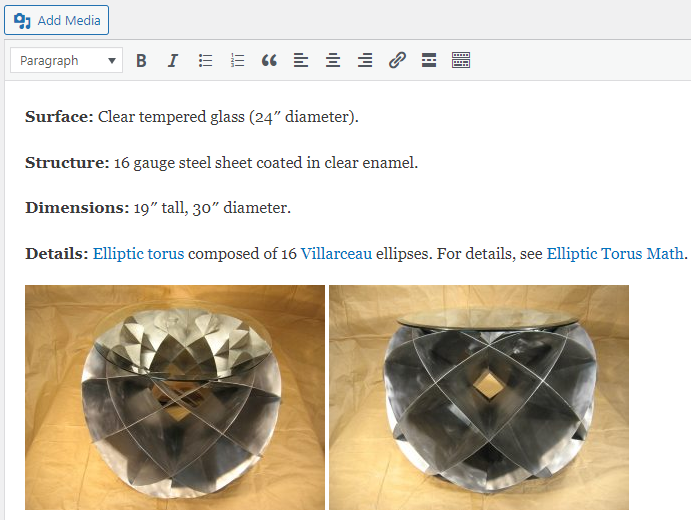
2. 제품 이름과 설명을 추가하십시오.

3. 오른쪽 하단 근처 (아래로 스크롤) 제품 이미지를 설정하십시오 링크.다음으로 선택하십시오 파일 업로드하다 탭 및 제품 이미지를 업로드하십시오.선택한 이미지를 사용하면 파란색을 선택하십시오 제품 이미지를 설정하십시오 단추.파란색을 사용하여 WP 미디어 라이브러리에있는 이미지를 편집 할 수 있습니다. 이미지 편집 링크:

4. 아래로 스크롤하고 제품 유형을 제공합니다 (간단한 제품,이 경우) 및 가격.
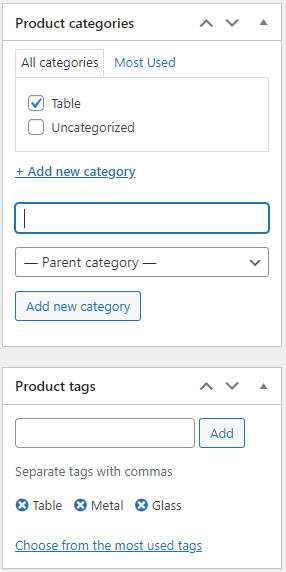
5. 스크롤 업, 제품 범주 또는 제품 태그와 같은 추가 정보를 추가하십시오.

완료되면 게시 버튼 (오른쪽 상단)을 실시간으로 밀어 넣습니다.페이지의 라이브 버전을 새로 고치고 가게 메인 메뉴의 링크 - 신제품을 볼 수 있습니다.
경향이 있다면 추가 제품 이미지를 추가 할 수 있습니다.예를 들어, 사용할 수 있습니다 미디어 추가 "인라인"제품 설명 이미지를 작성하는 버튼 :

6. 이전 5 단계를 반복하여 전자 상거래 사이트에 추가 제품을 추가하십시오.
홈페이지 수정
Zelthix Sculpture Company가 예술적 아이템을 판매하고 있다는 점을 감안할 때 박물관이나 유사한 조직이 사용할 수있는 것과 유사한 이미지 갤러리를 제공하는 것이 합리적입니다.이 과정에서는 재고 Astra 샘플 페이지를 공식 홈페이지로 변경합니다.
1. WP 대시 보드에서 선택하십시오 페이지, 그런 다음 호버링하십시오 샘플 페이지 - 첫 페이지, 선택 편집하다.
2. 제목을 변경하십시오 샘플 페이지 ...에 어서 오십시오 또는 apropos.
3. 다음 블록에서 "이것은 예제 페이지입니다 ..."컨텐츠를 숙련/재치있는 것으로 바꾸십시오 (이 기사의 범위를 넘어서).
4. 다른 불필요한 블록을 선택하고 누르면 다른 불필요한 블록을 삭제하십시오 시프트 + alt + z.
5. 이미지 갤러리를 추가하려면 검은 색을 선택하십시오 + 아이콘을 선택한 다음 선택하십시오 갤러리:

이미지를 업로드하거나 WP 미디어 라이브러리를 사용하여 갤러리를 채우십시오.완료되면 최신 정보 버튼 (오른쪽 상단).
6. 갤러리의 이미지를 상점 페이지의 관련 제품에 연결하려면 이미지를 선택하고  아이콘을하고 "타원형 테이블"과 같은 링크하려는 페이지의 제목을 입력하십시오.일치하는 것을 선택한 다음 선택하십시오 대다:
아이콘을하고 "타원형 테이블"과 같은 링크하려는 페이지의 제목을 입력하십시오.일치하는 것을 선택한 다음 선택하십시오 대다:

다음과 같은 상대 URL을 사용할 수도 있습니다. /? 제품 = 타원-토러스-테이블
7. 갤러리의 각 이미지에 대한 이전 단계를 반복하십시오.
메뉴 수정
메인 메뉴의 항목 순서가 귀하가 원하는 것이 아닐 수도 있습니다.

다음과 같이 메뉴를 변경할 수 있습니다.
1. 고르다 모습, 그때 메뉴.
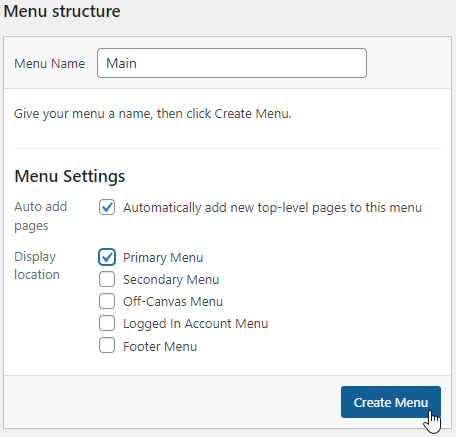
2. 현재 기본적으로 완벽하게 사용할 수있는 메뉴를 가지고 있지만, 그것을 조작하기 위해서는 새로운 메뉴를 만들지 않은 것처럼 새 메뉴를 만들어야합니다.그렇게하려면 "메인"과 같은 메뉴 이름을 제공하고 다음 설정을 선택한 다음 메뉴를 만듭니다 단추:

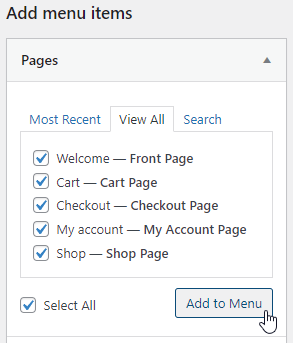
3. 다음으로, 모든 적절한 메뉴 항목을 선택한 다음 선택한 다음 메뉴에 추가하십시오:

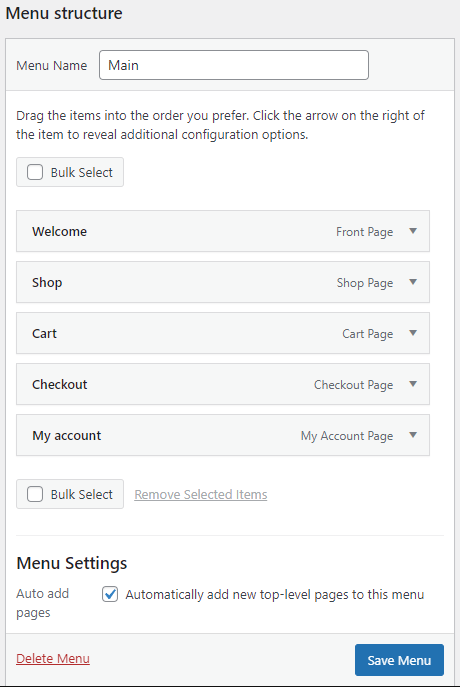
4. 메뉴 시간을 클릭하고 드래그하여 주문을 변경 한 다음 메뉴 저장 단추:

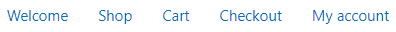
이제 라이브 WP 페이지에 수정 된 메뉴가 표시되어야합니다.

그러나 이전 메뉴 이미지는 질문을 구걸합니다. 카트, 체크 아웃 및 계정 메뉴 항목을 어떻게 활성화합니까?이 주제는 다음에 설명합니다.
WooCommerce 설정
WooCommerce는 WordPress를 사용하여 소규모에서 대형 온라인 판매자를 위해 설계된 오픈 소스 전자 상거래 플러그인입니다.핵심 기능은 프리웨어이지만, 많은 선택적 확장이 지불되고 독점적입니다.
다음은 WooCommerce를 구성하는 방법을 보여줍니다.
1. WP 대시 보드에서 선택하십시오 WooCommerce, 그리고 설정.
2. 8 개의 탭 각각에 대해 요청 된 정보를 채우고 특정 비즈니스 시나리오에 대한 적절한 설정을 선택하십시오.다음 세부 사항을 참고하십시오.
- 에 대한 배송 탭 : 모든 영역 (모든 배송 위치)에 대해 동일한 배송 속도를 적용하려면 다른 구역에서 다루지 않은 위치, 배송 방법을 추가하십시오, 고정 요금, 그리고 배송 방법을 추가하십시오.
- 에 대한 지불 탭 : Stripe 및/또는 PayPal 결제와 같은 하나 이상의 고객 지불 옵션을 선택합니다 (선택해야합니다. 기타 지불 방법 PayPal 지불 옵션을보기 위해 링크).각 지불 방법에 대해 가입 프로세스를 완료하는 데 필요한 정보가 제공되었습니다.
3. WP 대시 보드에서 선택하십시오 WooCommerce 그리고 메뉴 카트 설정.필요한 경우 변경 한 다음 선택하십시오 변경 사항을 저장하다.
WooCommerce 설정이 완료되면 이제 기본이지만 기능적인 전자 상거래 웹 사이트가 있어야합니다.사이트의 컬러 테마, 글꼴 패밀리 등을 변경하여 사이트를 비즈니스 미학에 고유하게 만들 수 있습니다. 자세한 내용은 참조하십시오. WordPress 모양 변경 (전자 상거래 호환 Astra 테마를 변경하고 싶지 않을 수 있습니다).
추가 리소스
- Woocommerce 시작하기
- WordPress 보안 및 강화
- WordPress 파비콘을 추가하는 방법
작성자 Karlito Bonnevie / 할 수있다 3, 2022
