Hostwinds 튜토리얼
에 대한 검색 결과:
목차
느린 웹 사이트의 일반적인 이유
태그 : Web Hosting, Web Site
웹 사이트가 천천히로드되는 경우로드 시간이 지연되는 몇 가지 이유가있을 수 있습니다.천천히 또는 산발적으로로드되는 사이트는 실망 스러울 수 있으며 비즈니스 관련 페이지에 탁월한 효과가 있습니다.방문객들은 좌절감을 느끼고 떠나고 결코 돌아올 수 없습니다.또한 느린 사이트는 검색 엔진에서 잘 순위를 매지 않으므로 가시성이 엄청나게 떨어지는 것을 의미합니다.
느린 웹 사이트의 가능한 원인
사이트가 천천히 움직일 수있는 몇 가지 가능한 이유가 있으며 문제의 근본 원인을 결정할 수 있어야합니다.느린 웹 사이트의 가장 일반적인 이유 중 일부는 다음과 같습니다.
- 귀하의 사이트 경험의 교통량의 양이 급격히 증가합니다.
- 최적화되지 않은 그래픽, 사진 및 이미지.
- 최적화되지 않은 데이터베이스.
- 코드, 스크립트 또는 리소스를위한 캐싱 시스템이 없습니다.
- 연결 불량.
- 너무 많은 프로세스, 스크립트 또는 플러그인이 동시에 실행되고 서버를 압도적으로 실행 중입니다.
- 가난하게 쓰여지거나 오래된 스크립트, 웹 사이트 코드, 플러그인 및 테마.
- HTTP 요청에 너무 많은 리디렉션이 있습니다.
- 사이트 코드의 오류.
- DNS 오작동.
- 페이지 조성 및 구조물.
- 사이트 오작동.
- 드문 경우가 있으면 서버 문제가 해당 사이트의 무게를 무게 할 수 있습니다.
cpanel을 사용하여 웹 사이트를 최적화하십시오
CPANEL은 웹 사이트를 최적화 할 수있는 기능을 제공합니다.cpanel에 로그인하면 소프트웨어 섹션에있는 최적화 웹 사이트를 사용할 수 있습니다.이 설정은 Apache에서만 mod_deflate 사용을 변경합니다.모든 콘텐츠 또는 특정 MIME 유형을 압축하도록 선택할 수도 있습니다.
PHP 스크립트의 경우 멀티 -HPP 편집기를 통해 zlib.output_compression을 활성화 하여이 기능을 활성화 할 수 있습니다.이 기능을 사용하면 페이지로드 시간의 결과를 측정하는 것이 중요합니다.
페이지를 더 빨리로드하기 위해 취할 조치
일반적으로 로딩 시간을 줄이는 중요한 요소는 서버 구성 옵션보다는 사이트 자체의 프로그래밍 및 코드를 최적화하는 것과 관련이 있습니다.첫 번째 단계는 웹 사이트의 모든 코드 요소에 최신 업데이트를 적용했는지 확인하는 것입니다.
웹상의 많은 도구는 어떤 웹 사이트 요소가 가장 중요한 느린 다운을 일으키는지 식별하는 데 도움이 될 수 있습니다.사용할 수있는 두 개의 도구가 있습니다 Pingdom 웹 사이트 속도 테스트 도구 과 GTMetrix 웹 사이트 분석기...에둘 다 서버 요청이나 파일이 주요 문제를 일으키는 통찰력과 주요 문제를 일으키는 것과 일반적인 조언을 해결하는 방법에 대한 통찰력을 제공합니다.이 기사에서는 pingdom의 결과를 예로 사용합니다.사이트 코드를 가속화하는 가장 좋은 방법 중 일부는 다음과 같습니다.
인터넷 친화적 인 이미지 만들기
귀하의 웹 사이트에 크고 소량의 사진이나 이미지가 있는지 여부에 관계없이 사용하는 모범 사례는 최소한의 크기를 유지하는 것입니다.예를 들어, 100 x 100 px 프로파일 이미지에 대한 사진을 업로드 할 때 100 x 100 px의 크기 로이 그림을 사이트에 업로드하십시오.1000 x 1000 PX의 크기에 사진을 저장하면 이미지를 업로드하고 크기를 조정하고 압축하는 데 시간이 오래 걸릴 수 있습니다.사진이 썸네일이나 모바일 친화적 인 응용 프로그램에서 사용되는 경우 각 디스플레이에 대해 여러 파일을 업로드합니다.

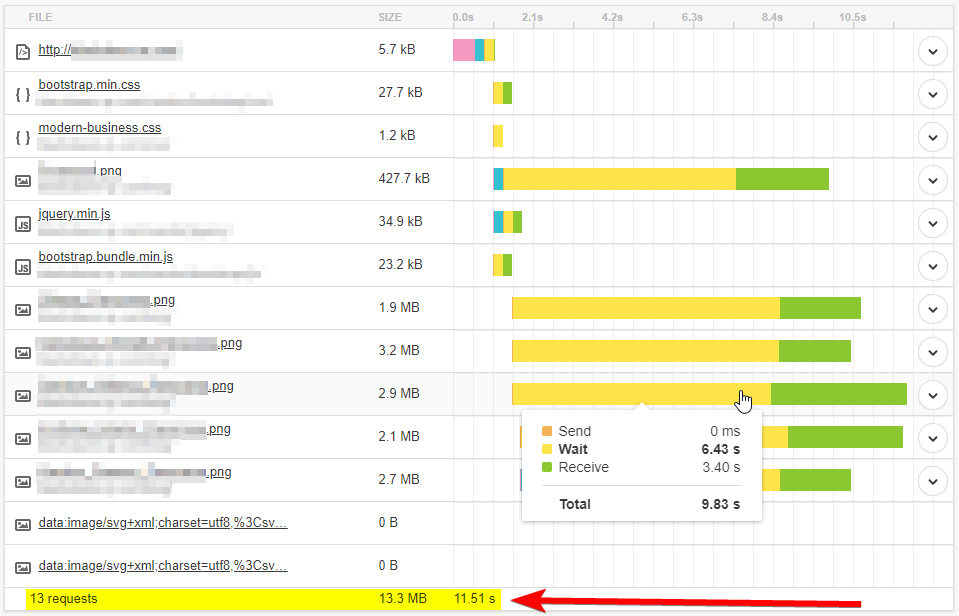
위의 예에서 웹 사이트는 13 개의 파일 만로드하지만 11 초 이상 거대한 이미지를로드하기 때문에 페이지를로드하려면!그림의 크기를 크기 사이트로 조정하면 PNG에서 JPEG에서 파일 형식을 PNG로 변경하면 특히 페이지 당 많은 이미지가있는 사이트에서 상당한로드 시간을 저장할 수 있습니다.투명한 배경으로 PNG 파일 형식을 JPEG로 변환하면 배경이 솔리드 화이트가됩니다.
플러그인을 아껴 사용 (WordPress 전용)
플러그인은 웹 사이트를 넓게 만들 수 있지만 너무 많은 활성 플러그인이 상당한 문제를 일으킬 수 있습니다.사용할 플러그인 만 설치하고 활성화하는 것이 좋습니다.귀하의 목표는 귀하의 플러그인을 기능적으로 가능한 한 적게 제한하는 것이어야합니다.가능하면 예를 들어 Google Analytics Plugin - 대신 추적 코드를 웹 사이트 바닥 글에 수동으로 추가하십시오.

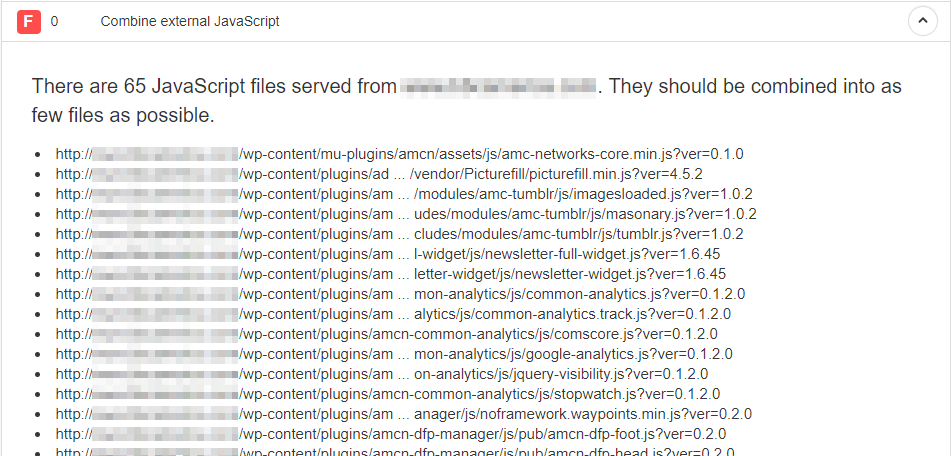
위의 예 에서이 웹 사이트는 수십 개의 WordPress 플러그인을로드하고 있습니다.이러한 각 플러그인에는로드 해야하는 여러 파일이 있습니다.Pingdom은 0 점의 점수를 가진 F 로이 플러그인과 관련된로드 시간을 평가합니다. 즉,이를 통해 일을 늦추는 것을 의미합니다.이 사이트는 불필요한 플러그인 라이브러리를 트리밍하고 느린 또는 오래된 플러그인을 교체하고 가능한 한 플러그인 의존성을 줄임으로써 상당히 가속화됩니다.
외부 스크립트 줄이기
모든 코드를 참조하면 외부 스크립트를 참조하십시오. 웹 사이트는 추가 서버 리소스와 시간을 사용하여 요청을 충족해야합니다.플러그인과 마찬가지로 가능한 한 외부 스크립트를 사용하며 가능한 경우 코드를 웹 사이트 코드에 직접 포함하여 추가로 최적화하십시오.

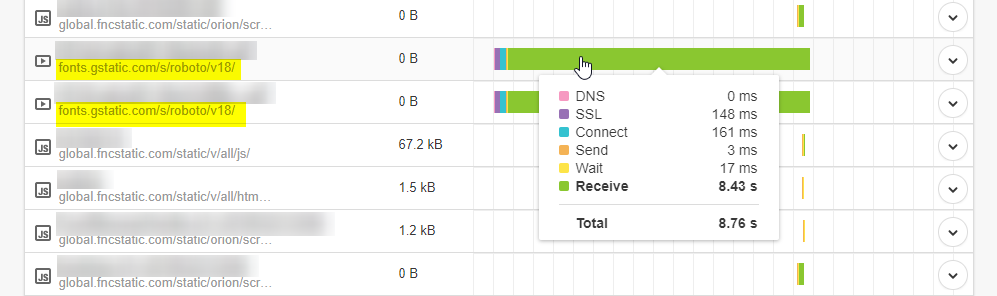
위의 예에서 웹 사이트는 외부 소스에서 고유 한 글꼴을로드하는 데 8 초가 걸리므로 웹 페이지가 크게 느려집니다.누구나 로컬 웹 사이트 폴더에 글꼴을 다운로드 하여이 문제를 해결할 수 있습니다.이 웹 사이트는 다른 웹 사이트가 느리면 글꼴을 제공하기 위해 다른 웹 사이트를 사용하고 있으므로 연결이 나쁜 연결되어 있거나 아래로 내려갑니다.이 웹 사이트는 영향을받습니다.
JavaScript 및 CSS 파일 최적화
가능한 경우 웹 브라우저가 훨씬 빠른 패션으로 파일을 읽을 수 있으므로 추가 공백을 제거하여 CSS 파일을 나누어 CSS 파일을 분리하십시오.WordPress는 CSS 및 JavaScript 코드를 미삭으로 플러그인을 제공합니다.WordPress를 사용하지 않는 경우 무료 HTML, JavaScript 및 CSS 미네리기가있는 경우 검토 할 수 있으며 타사 CDN 공급자가 제공하는 서비스입니다.

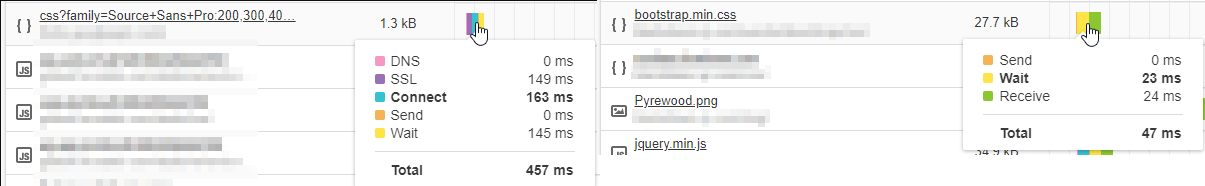
위의 예에서 왼쪽 웹 사이트는 단일 표준 CSS 파일을로드하므로 0.456 초가 걸리면됩니다.오른쪽에는 미래의 CSS 파일이며로드 시간은 0.047 초에서 10 배 빠릅니다.그것은 작은 변화처럼 보일 수 있지만 웹 사이트가 한 페이지를 표시하는 데 사용하는 몇 가지 파일 중 하나입니다.사이트가 여러 CSS 파일, HTML 및 JavaScript 파일을로드하면 느린 5 초 부하로 빠르게 쌓을 수 있습니다.
관련 자료 :
작성자 Hostwinds Team / 12 월 13, 2016
